Wordpress Plugin to Allow Visitors to Upload Photos
Do you desire users to be able to upload images on your WordPress site?
If yous want to accept guest post submissions, product reviews, or run a photo contest, then you lot volition need to allow users to upload images. However, you may non want to requite them access to your WordPress admin expanse.
In this commodity, we'll show you lot how to safely allow users to upload images on a WordPress site without giving them access to WordPress admin.

Assuasive Users to Safely Upload Images in WordPress
If yous desire to run a multi-writer blog, then the easiest style to allow users to upload images is by adding them as an writer on your website.
However giving users access to the WordPress admin area isn't ideal for one-time scenarios such every bit invitee post submission, product reviews, photo contests, etc.
Luckily there are several WordPress plugins that let users upload images, without compromising your website security or giving them admission to the WordPress admin area.
Having said that, let's take a look at some ways to hands allow users to upload images in WordPress.
Video Tutorial
If you'd prefer written instructions, just go along reading.
Method 1. Let Users Upload Images Using a File Upload Course
This method comes in handy when you but need users to upload an prototype or some other file such every bit resumes, embrace letter, etc.
Yous can but create a file upload course that collects the user's name, e-mail address, the photo / file itself, and whatever message they desire to include.
Starting time, yous will need to install and actuate the WPForms plugin. For more details, come across our footstep past step guide on how to install a WordPress plugin.
WPForms is the best WordPress course architect plugin that's used past over iv one thousand thousand websites. It comes with a file upload field that we'll be using in this tutorial.
Upon activation y'all need to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. You can find your license key in your account area on the WPForms site, under the 'Downloads' tab.
This is how it will look when yous enter it on your site:

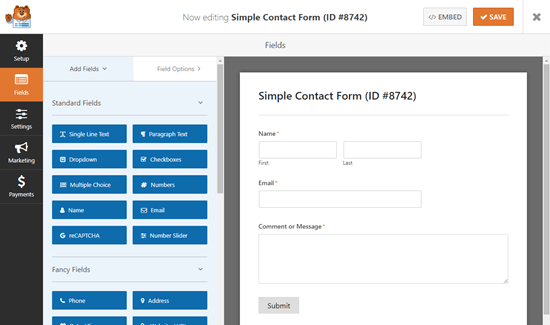
Now, go to WPForms » Add New to create your form. We're going to use the 'Uncomplicated Contact Course' for this example. Click on it, and your new form will announced.

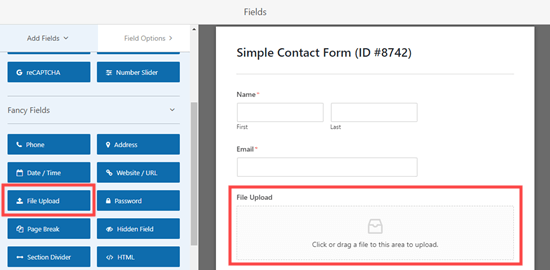
Adjacent, drag and drop a 'File Upload' field onto your form. You tin can find this field under the 'Fancy Fields' section on the left.

Once added, click on the File Upload field on your form to edit it.
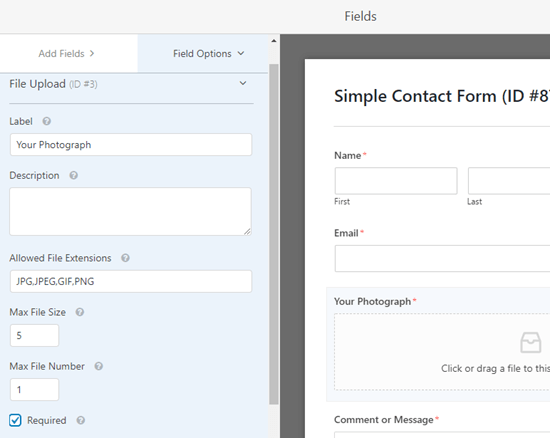
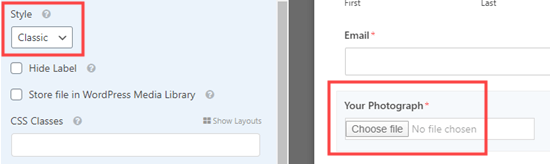
We'll change the name of this field (its label) to "Your Photograph" and specify which file extensions are allowed. We only want image files, so nosotros're going to allow JPG/JPEG, GIF, and PNG files.
Notation: By default, WordPress simply allows certain file types to be uploaded. For instance, users won't be able to upload .svg images, or .null files unless you explicitly add them to the permit listing. We're going to explicate how to do that in a moment.
For at present, allow'south continue tweaking our field settings. We recommend specifying a maximum file size of 5 MB and cheque the box side by side to 'Required', and then that the user can't submit the form until they've uploaded an paradigm.
The file size limit helps you salve deejay cost on your WordPress hosting account.

You can also fix further options for this field by clicking the down pointer side by side to 'Avant-garde Options'.
Here, you can choose the mode of your upload field. Information technology defaults to a 'Modern' drag and drop field. If you desire, you lot tin supersede it with a 'Classic' field that looks like this instead:

You can also choose to store the paradigm in the WordPress Media Library by checking that box. This is a good idea if you're going to collate your submitted images for a weblog post or similar.
Once you are satisfied with your form, yous can save and exit the grade architect.
Adding Your Paradigm Upload Form in WordPress
Next, you would want to add your course to a WordPress post or page. WPForms makes it super like shooting fish in a barrel to add your forms anywhere on your website.
Simply edit the post or page where you want to add the epitome upload form. In the WordPress content editor, you demand to add the WPForms block to your content area.

After that, you need to select the form you lot created before from the dropdown menu. WPForms will display a preview of your form within the content area.
You lot can at present save your post or folio and view information technology live to meet your image upload class in action.
Allowing Additional File Types to Be Uploaded
Sometimes, your users might see this fault when trying to upload a file, even when yous've allowed that file type in your upload field'due south settings:
Sorry, this file blazon is non permitted for security reasons
The problem is that WordPress just allows sure file types by default. The easiest way to let more file types is to employ a companion plugin.
We recommend the File Upload Types plugin from WPForms.
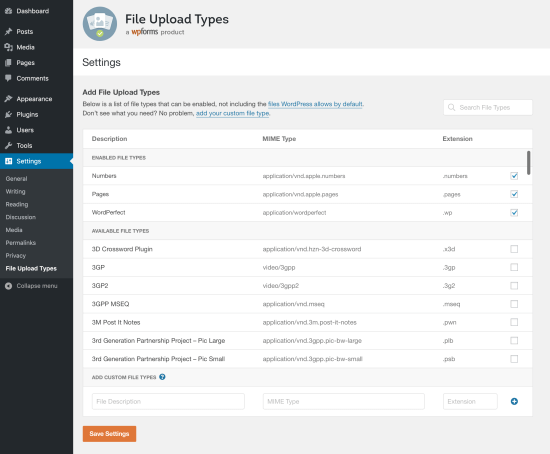
Once y'all've installed the plugin in WordPress and activated information technology, go to Settings » File Upload Types.
You tin can so option file types from the list that you want to allow, or you tin add together custom file types.

Note that the list doesn't include the types that WordPress already allows past default.
Method two. Allow Users to Upload Images as Guest Authors
A key reason to let users upload images is if you're collecting guest mail service submissions. Yous could also use a very like method for other user-generated content, like testimonials.
First, yous will need to install and activate the WPForms plugin. For more details, meet our step by step guide on how to install a WordPress plugin.
Annotation: You'll need the 'Pro' version (or higher) in order to utilise the 'Postal service Submissions' addon.
Afterward activating the plugin, you demand to visit the WPForms » Settings page in your WordPress dashboard to enter your license primal. You can find your license cardinal under the 'Downloads' tab of your business relationship on the WPForms site.
This is what you lot'll meet when you enter the license central on your site:

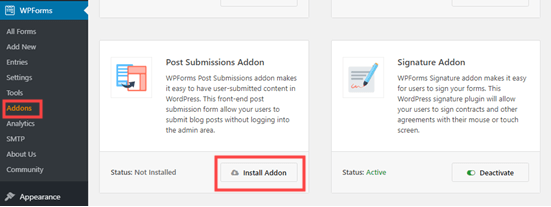
Next, get to WPForms » Addons to install the Post Submission Addon. Click the 'Install Addon' button. It will automatically install and activate

Now, you can start building your guest post submission course.
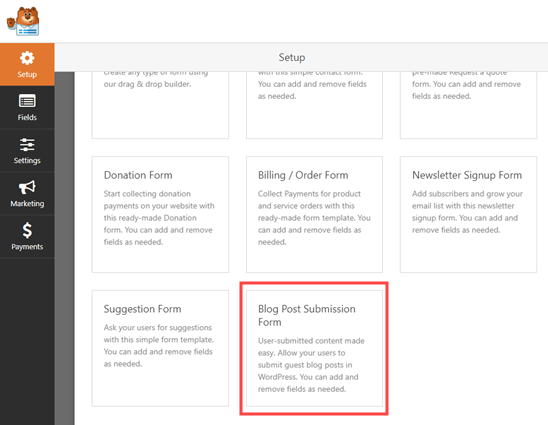
Get to WPForms » Add New, then whorl downwards to find the Blog Post Submissions Form.

Click on it, and your new grade volition exist created for you. This will have default fields for the guest author'due south details as well equally the postal service's proposed title, content, featured epitome, post excerpt, and category.
Yous can add more fields (sections of your form) if you want. For instance, y'all might want to add a 'Website / URL' field where the author can enter their ain blog's URL.

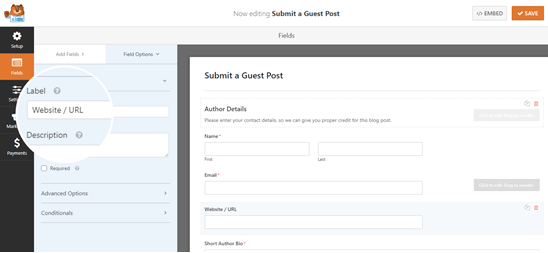
To modify the label on a field or whatever text on the class, just click on it.
For example, you can click on the 'Featured Image' box and change the 'Description' to give your preferred size for featured images.

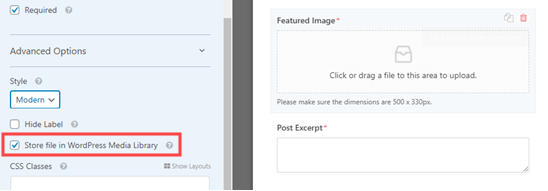
Files uploaded through the preset 'Featured Image' field volition be stored in your Media Library within WordPress.
You can toggle this option on and off by clicking on the 'Advanced Options' dropdown for the field.

Tip: If you want to create a form from scratch, note that the 'File Upload' field does not store files in the Media Library past default. Make sure you switch this setting on if y'all want to employ it.
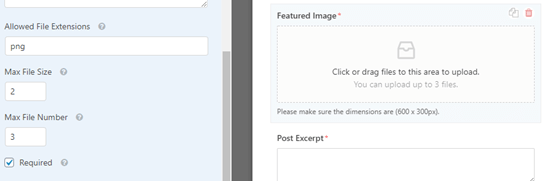
If you desire, you lot can change the image types that the 'File Upload' field will accept. For instance, you might want users to but upload PNG files.
Y'all tin can besides enter a maximum file size, in MB. If you lot want, you can allow users to upload 2 or more files.

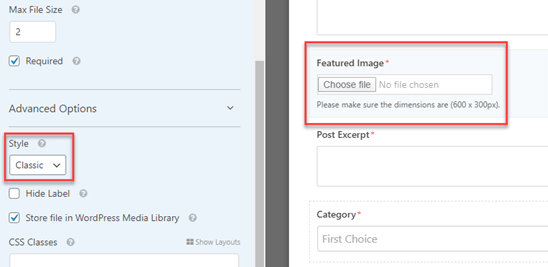
The 'Modern' upload field (the default) allows users to elevate and drop files. If you lot prefer, y'all tin can change it to a 'Classic' field under advanced options. Annotation that this only allows users to upload a single file.

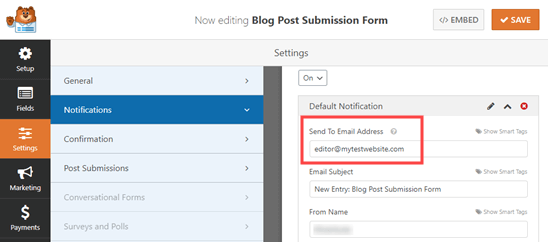
Once you've got all the fields you desire on your course, go to the 'Settings' tab. You lot may desire to change details nether 'Notifications' here.
For example, if your guest posts go to an editor, you'll want their address in the 'Send to Electronic mail Address' box.

You might too desire to change the confirmation message that a user sees subsequently submitting the grade. You can do this under Settings » Confirmation.
One time you're happy with your form, click the 'Salve' push button at the top of the screen.
Adding the Guest Post Submission Form to Your Site
You can add your form to your site in any post or page. You might want to create a new page specifically for guest post submissions.
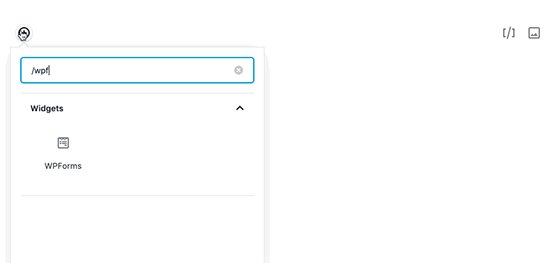
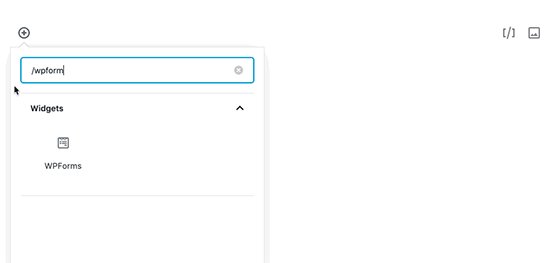
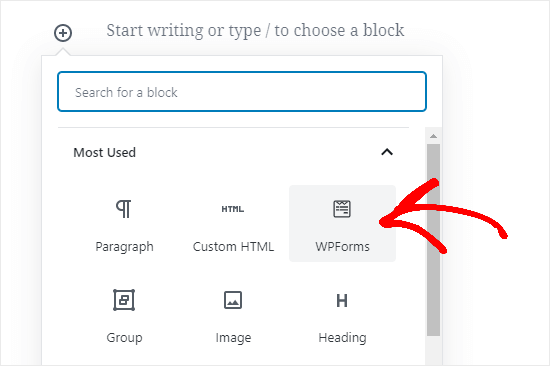
If y'all're using the Gutenberg (block) editor, simply click the (+) icon to create a new cake. So, select 'WPForms' from the 'Widgets' section.

Next, you'll run into a WPForms dropdown. Select your course from the list and information technology'll be added to your mail.
Tip: If yous're however using the Classic editor, then you'll see an 'Add Form' button next to 'Add Media' instead. Click this to become a dropdown list of your forms. Select the one you desire, then click 'Add together Form' to put it into your post.
You tin can employ the 'File Upload' field in any form you create, of course. That ways you can employ the above method for whatever type of user-generated content you lot'd like to collect.
Method 3. Permit Users to Upload Photos for a Contest
While a file upload form allows users to upload any type of file, information technology may not exist the best solution if yous're running a photograph contest.
That'southward because WPForms is a class builder, not a contest plugin. It doesn't come with features like selecting winners, viral sharing, etc.
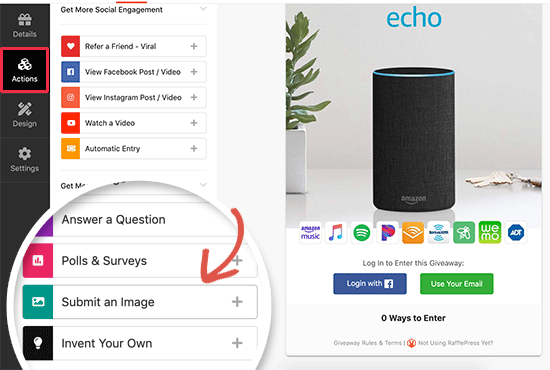
That's where RafflePress comes in. It's the best WordPress giveaway plugin that lets yous create viral contests to grow your traffic and social media followers.
You can use it to pattern a contest widget that lets users upload photos, but also incentivize sharing and other appointment actions to grow your following.

We have created a detailed guide on how to create a photo contest in WordPress with RafflePress that you can follow more details.
We hope this article has helped you learn how to allow users to upload images on a WordPress site. You may as well desire to see our comparison of the best electronic mail marketing services and best push notification software to connect with your visitors after they leave your website.
If yous liked this article, so delight subscribe to our YouTube Channel for WordPress video tutorials. You can also detect united states of america on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if y'all click on some of our links, then we may earn a committee. See how WPBeginner is funded, why it matters, and how you tin can support us.
Source: https://www.wpbeginner.com/plugins/how-to-allow-users-to-upload-images-on-a-wordpress-site/
0 Response to "Wordpress Plugin to Allow Visitors to Upload Photos"
Post a Comment